Background
I’ve made nested comment support for Beautiful Hugo, which I’ve ported to other Hugo themes like Introduction, Hyde-hyde, etc.
Problem I
Some of those Hugo themes that I worked with did show the HTML form, but the CSS styles were gone on the GitLab Pages.
Reason I
This is due to the lack of resources/_gen/ in the indexed repo for themes
making use of assets/.
Solution I
- Check that you have the required prerequisites. For example, Introduction requires autoprefixer and postcss-cli.
- Update submodule for the theme in the directory holding the source code of the static site.
- Type
hugo [server]so that the resources are locally generated. - Push the repo.
Problem II
The approach in my linked blog post is too complicated. It makes use of a mix of JavaScript and Hugo template. This can be hard to comprehend and port, since the file structure for JavaScripts isn’t the same in different themes. It’s better to make the internal referencing for nested comment display entirely in Hugo.
Analysis II
In Huginn theme, I’ve modified my PR for Beautiful Hugo so that the
id attribute of the HTML tag containing the comment is set to the _id of the
data file for the comment. This works great in the demo site:
https://lstu.fr/hg. As a result, I’m motivated to develop other features on top
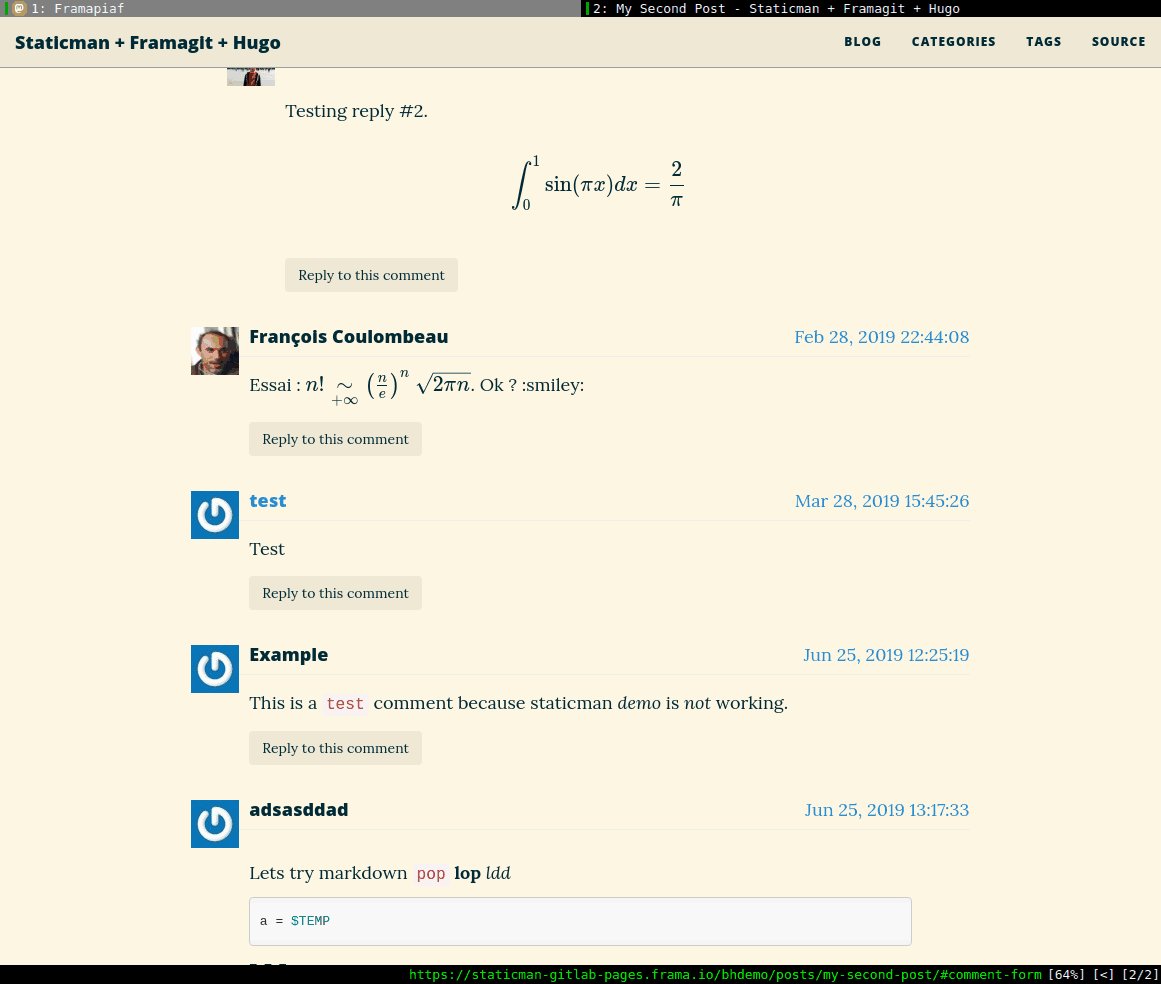
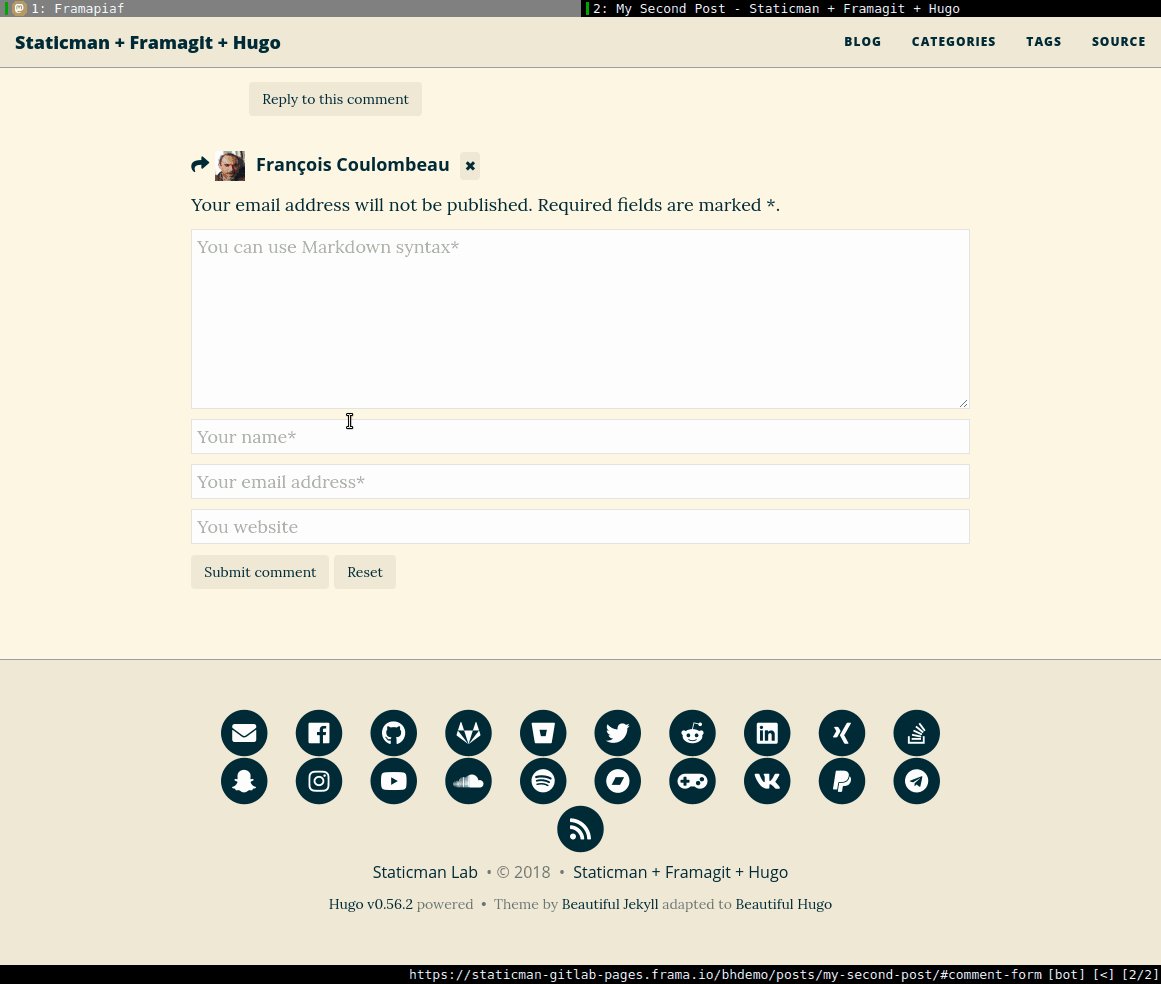
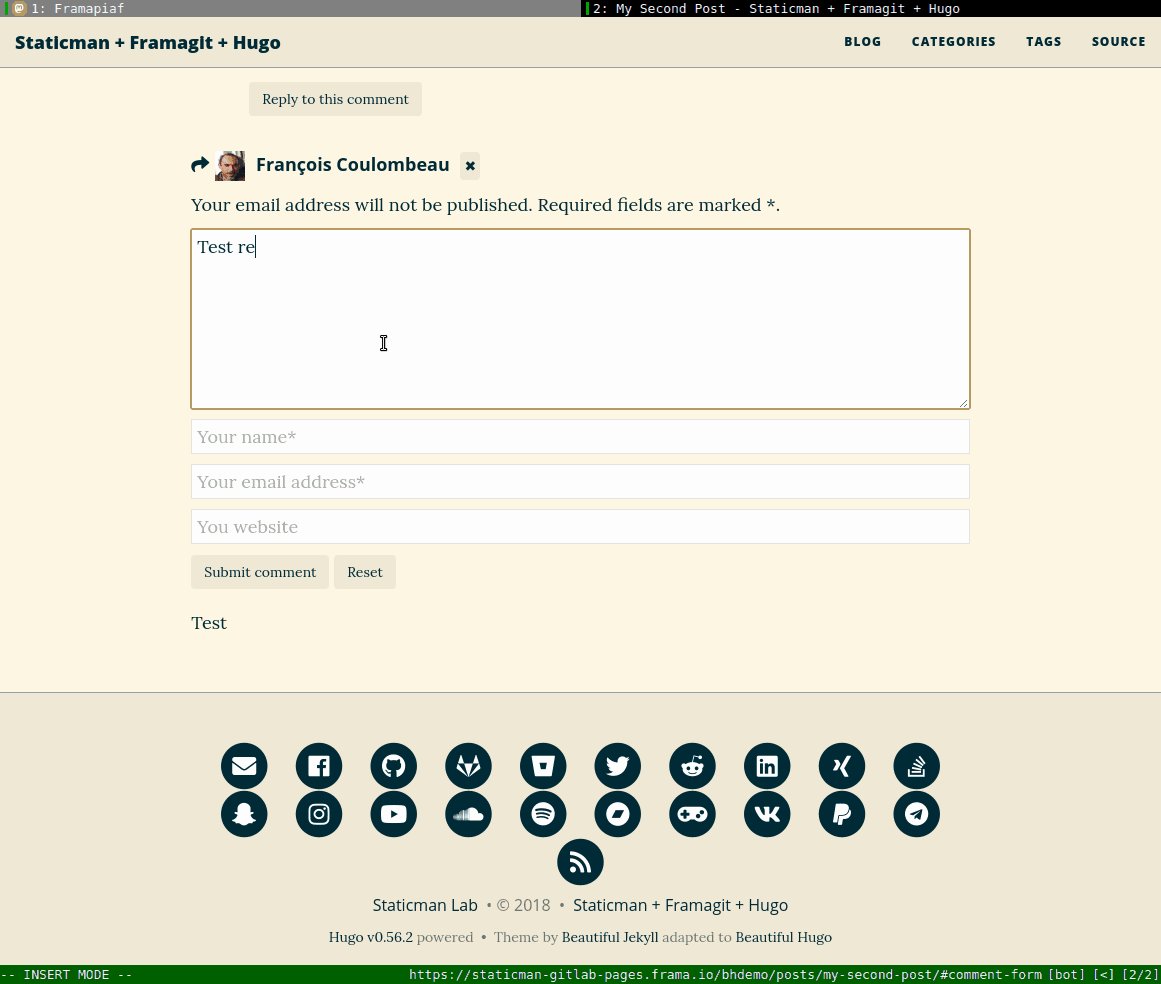
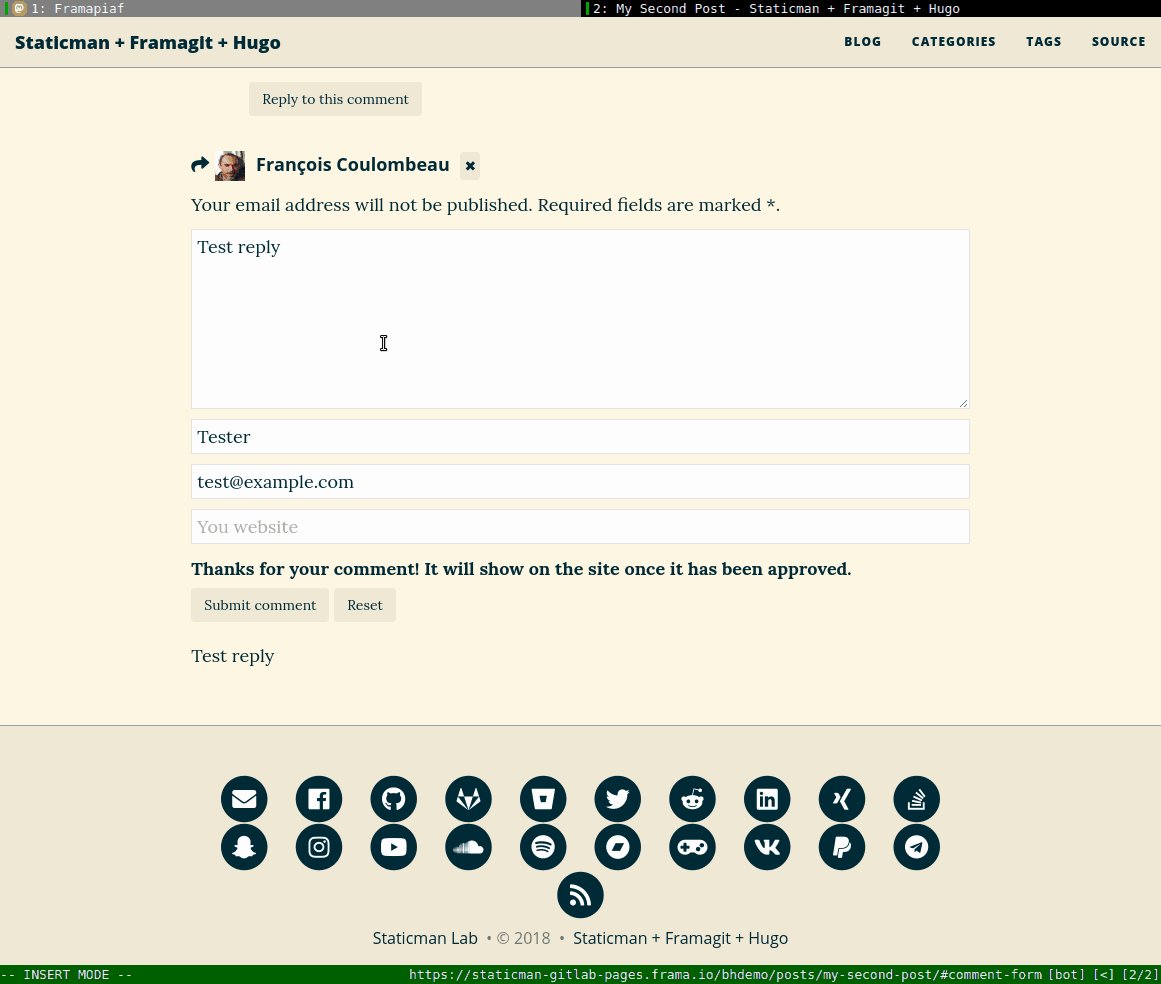
of this, like the display of reply target on top of the comment form when the
reply button is clicked.
However, in Beautiful Hugo’s Staticman integration, the id attribute for
the <article> tag for each .static-comment has been set to comment-N.
Solution II
Here’s the approach of my updated PR. The first two steps have been introduced with Beautiful Hugo’s Staticman integration.
-
Render all “main comments” (not replying to any comments).
-
Render all “comment replies”, sorted in chronological order according to their eldest ancestor.
-
When each comment is rendered, record its “thread number” as
hasCommentsand its “reply number” ashasReplies. The former and the later start from one ane zero respectively.- In case of “main comments”, the
idattribute would becomment-N; - In case of “comment replies”, the
idattribute would becomment-NrM, in whichrstands for “reply”.
comment _idthreadIDcomputed hasRepliesgenerated HTML tag id38862b00-06f2-11e9-9615-79c046dbfeb8nil 0comment-1518dbe00-0707-11e9-8912-c790845d78b13886...feb81comment-1r1a0e9c470-b1c1-11e9-8550-2509fccf95713886...feb82comment-1r2 - In case of “main comments”, the
-
Construct a mapping for each thread. Take the first thread in a sample post on the demo site as an example.
{{ $.Scratch.SetInMap "replyIndices" ._id ($.Scratch.Get "hasReplies") }}After a day of research with Hugo’s .Scratch, I’ve construced a mapping from
_idtohasReplies(from the first column to the third column in the above table). The reason for constructing a mapping instead of a slice (an array with indefinite length) is that there’s no easy method for searching for an element and its index in an array. One has to go primitive and loop over the entire array. Nesting an inner loop inside another inner loop would add difficulty to the maintenance work. -
For each comment reply, construct the bookmark
<a href="#comment-NrM">{{ .replyName }}</a>by finding the right “reply number”
Mfrom the mapping, with the comment reply’sreplyIDas the input argument for the mapping. (i.e. “replyIndices[.replyID]”){{- $replyTargetIndex := (index ($.Scratch.Get "replyIndices") .replyID) -}}
Since commit 4c08241e, this static bookmark reference has been
available.
UI improvement after solving the main problem
See commits 9d994eea..6c68c1ac for the actual comparison, and the commit
message of 492c265d a brief summary.